如何使用自己的快站中间页 教程: https://bb.ffxia.cn/help/tutorial/1192.html
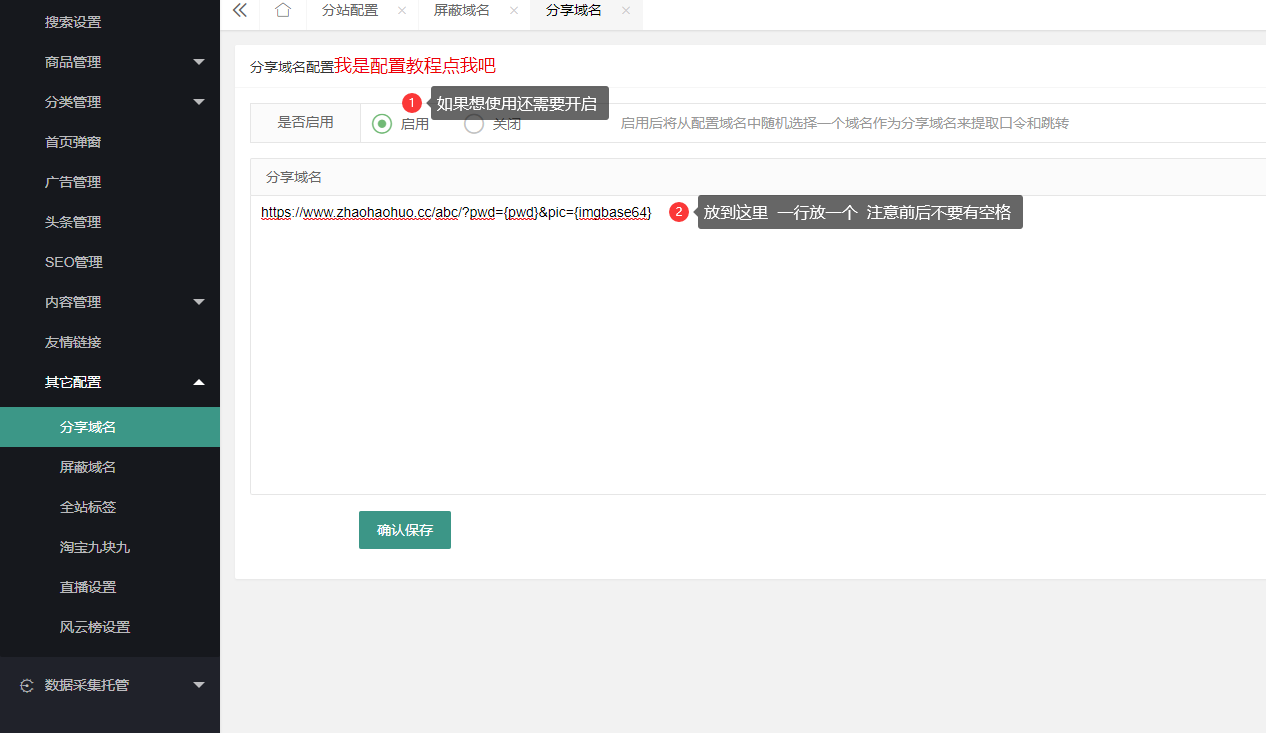
功能位置(不建议自己配置):(开启并配置自己的中间页 ,使用自己的;否则使用飞飞侠提供的快站)
分享域名使用范围:
- 所有提取口令操作 包括:
- 公众号淘宝商品查询
- cms 淘宝详情页的分享图片中的二维码内容
- app分享
- app活动页面的分享
分享域名使用方法:
复制下面的代码 并保存到 index.html 文件 中,然后上传到一个网站目录下面(可以是二级目录或者三级目录也可以是N级目录)
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>推荐</title>
</head>
<body>
<style type=”text/css”>
#main {
width: 100%;
height: 500px;
}
body {
background: #F6F5F7;
}
.imgContainer {
padding: 0 16px;
margin-top: 14px;
margin-bottom: 14px;
}
.imgContainer img {
width: 100%;
height: auto;
box-shadow: 0px 3px 12px rgba(21, 0, 71, 0.16);
}
.beatWord {
text-align: center;
margin: 14px;
margin-top: 20px;
}
.fieldset {
padding: 0.8em;
margin: 0 2px;
border: 1px dashed #f54d23;
background: #fff;
}
.medicine-bag {
background: white;
border: 1px dashed #fb6a65;
padding: .5rem;
border-radius: 5px;
}
.itemCopy {
background: #fb6a65;
border-radius: 5px;
color: white;
font-size: 14px;
padding: 10px;
margin: 2px auto;
}
.copy-tip {
display: flex;
justify-content: space-around;
align-items: center;
background: linear-gradient(to right, #f9c492, #fb6a65);
color: white;
font-size: 12px;
height: 24px;
}
.jtone {
position: relative;
width: 0;
height: 0;
border-top: 12px solid transparent;
border-left: 10px solid white;
border-bottom: 12px solid transparent;
}
.jtone::before {
content: “”;
position: absolute;
top: -12px;
left: -13px;
width: 0;
height: 0;
border-top: 12px solid transparent;
border-left: 10px solid #fab189;
border-bottom: 12px solid transparent;
}
.jttwo {
position: relative;
width: 0;
height: 0;
border-top: 12px solid transparent;
border-left: 10px solid white;
border-bottom: 12px solid transparent;
}
.jttwo::before {
content: “”;
position: absolute;
top: -12px;
left: -13px;
width: 0;
height: 0;
border-top: 12px solid transparent;
border-left: 10px solid #fa9b7e;
border-bottom: 12px solid transparent;
}
.jtthree {
position: relative;
width: 0;
height: 0;
border-top: 12px solid transparent;
border-left: 10px solid white;
border-bottom: 12px solid transparent;
}
.jtthree::before {
content: “”;
position: absolute;
top: -12px;
left: -13px;
width: 0;
height: 0;
border-top: 12px solid transparent;
border-left: 10px solid #fa8673;
border-bottom: 12px solid transparent;
}
</style>
<div class=”beatWord” id=”beatWord”>
<div class=”imgContainer”>
<img id=”img” src=””>
</div>
<div class=”medicine-bag”>
<span id=”koulin”></span>
</div>
<div type=”button” data-clipboard-text=”” class=”itemCopy” id=”itemCopy”>一键复制</div>
<div id=”copy-tip” class=”copy-tip”>
<span>长按框内</span>
<span class=”jtone”></span>
<span>全选</span>
<span class=”jttwo”></span>
<span>复制</span>
<span class=”jtthree”></span>
<span><img src=”https://pic.kuaizhan.com/g3/ba/35/9ec3-520f-471d-834b-6410aa24ef0315″
style=”width: 18px;”>打开手机Tao宝</span>
</div>
</div>
<script type=”text/javascript” src=”//lib.baomitu.com/jquery/2.2.4/jquery.min.js”></script>
<script type=”text/javascript” src=”//lib.baomitu.com/clipboard.js/1.6.1/clipboard.min.js”></script>
<script type=”text/javascript”>
var base64DecodeChars = new Array(
-1, -1, -1, -1, -1, -1, -1, -1, -1, -1, -1, -1, -1, -1, -1, -1,
-1, -1, -1, -1, -1, -1, -1, -1, -1, -1, -1, -1, -1, -1, -1, -1,
-1, -1, -1, -1, -1, -1, -1, -1, -1, -1, -1, 62, -1, -1, -1, 63,
52, 53, 54, 55, 56, 57, 58, 59, 60, 61, -1, -1, -1, -1, -1, -1,
-1, 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14,
15, 16, 17, 18, 19, 20, 21, 22, 23, 24, 25, -1, -1, -1, -1, -1,
-1, 26, 27, 28, 29, 30, 31, 32, 33, 34, 35, 36, 37, 38, 39, 40,
41, 42, 43, 44, 45, 46, 47, 48, 49, 50, 51, -1, -1, -1, -1, -1);
function base64decode(str) {
var c1, c2, c3, c4;
var i, len, out;
len = str.length;
i = 0;
out = “”;
while (i < len) {
/* c1 */
do {
c1 = base64DecodeChars[str.charCodeAt(i++) & 0xff];
} while (i < len && c1 == -1);
if (c1 == -1)
break;
/* c2 */
do {
c2 = base64DecodeChars[str.charCodeAt(i++) & 0xff];
} while (i < len && c2 == -1);
if (c2 == -1)
break;
out += String.fromCharCode((c1 << 2) | ((c2 & 0x30) >> 4));
/* c3 */
do {
c3 = str.charCodeAt(i++) & 0xff;
if (c3 == 61)
return out;
c3 = base64DecodeChars[c3];
} while (i < len && c3 == -1);
if (c3 == -1)
break;
out += String.fromCharCode(((c2 & 0XF) << 4) | ((c3 & 0x3C) >> 2));
/* c4 */
do {
c4 = str.charCodeAt(i++) & 0xff;
if (c4 == 61)
return out;
c4 = base64DecodeChars[c4];
} while (i < len && c4 == -1);
if (c4 == -1)
break;
out += String.fromCharCode(((c3 & 0x03) << 6) | c4);
}
return out;
}
function getQueryVariable(variable) {
var query = window.location.search.substring(1);
var vars = query.split(“&”);
for (var i = 0; i < vars.length; i++) {
var pair = vars[i].split(“=”);
if (pair[0] === variable) {
return unescape(pair[1]);
}
}
return false;
}
function inIosMobile() {
//是否在ios中
return /ios/i.test(navigator.userAgent) || /mac/i.test(navigator.userAgent) || /iphone/i.test(navigator.userAgent) || /mac/i.test(navigator.userAgent)
}
function copy_code() {
var clipboard = new Clipboard(‘.itemCopy’);
clipboard.on(‘success’, function(e) {
if (e.trigger.disabled === false || e.trigger.disabled === undefined) {
e.trigger.innerHTML = “复制成功,打开掏宝APP购买”;
e.trigger.style.backgroundColor = “#9ED29E”;
e.trigger.style.borderColor = “#9ED29E”;
e.trigger.disabled = true;
setTimeout(function() {
e.trigger.innerHTML = “一键复制”;
e.trigger.style.backgroundColor = “#f54d23”;
e.trigger.style.borderColor = “#f54d23”;
e.trigger.disabled = false;
var pwdclick = getQueryVariable(“pwdclick”);
if(inIosMobile() && pwdclick) {
window.location.href = pwdclick;
}
},
2000);
}
});
clipboard.on(‘error’, function(e) {
e.trigger.innerHTML = “复制失败,请手动复制”;
e.trigger.style.backgroundColor = “#8f8f8f”;
e.trigger.style.borderColor = “#8f8f8f”;
});
var koulin = getQueryVariable(“pwd”);
koulin = koulin.match(/\w+/);
koulin = “¥” + koulin + “¥”;
var copykl = “1” + koulin + “/”;
$(“#itemCopy”).attr(“data-clipboard-text”, copykl);
$(“#koulin”).text(koulin);
$(“#img”).attr(‘src’, base64decode(getQueryVariable(“pic”)));
}
$(function() {
copy_code();
});
</script>
</body>
</html>
比如:假设你的网站根目录是/web , 你把文件放到了 /web/aaa/bbb/ccc/ddd/eee目录中 , 域名为http://abcd.ffxia.cn
则访问地址为:http://abcd.ffxia.cn/aaa/bbb/ccc/ddd/eee?pwd={pwdnosp}&pic={imgbase64}&pwdclick={pwdclick}
如果把 index.html 放到 /web 目录中,则访问地址为:http://abcd.ffxia.cn?pwd={pwdnosp}&pic={imgbase64}&pwdclick={pwdclick}
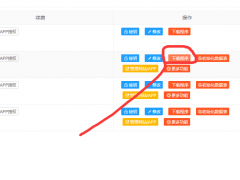
然后把 地址放到:
未经允许不得转载:飞飞侠淘客帮助中心 » 自定义中间页使用教程

 飞飞侠淘客帮助中心
飞飞侠淘客帮助中心